mandag 26. desember 2011
mandag 12. desember 2011
Christmas Tree!
Hi, I got nothing else to say: Welcome to Build a Tree!
You can now make pro-looking christmas cards. Have a nice Day!onsdag 19. oktober 2011
Da.. da.. DA. Da.. DA.. DA!... da...
Which song am I humming on? Keep this in mind while I force you to read by using logic...
Why is our brain
so fabulous?
Faster then a train;
so marvelous.
Smarter then us;
we can't understand.
If thrown off a bus,
where would it land?
It's still a mystery,
why we can't grasp brains.
Would it be wisely,
to bind it with chains?
I think I am becoming a poet, because I've recently made two poems this week, about brains... and penguins.
The reason why I made this poem, IS!: To make an excuse for my newest creation. It was late afternoon. I had finished my homework, and I had time to digest the dinner. The weather was horrible, so I sat in the living room, with my little brother, mother, and grandma. They watched boring TV programs, while I, for some reason, opened Photoshop (CS5). By the way, there is no tutorial this time, haha. I looked over some pictures I had shot earlier this year, and I found some funny pictures of Sheep. I kind of decided to make a collage/montage. After 2 hours of work, It ended up as this, and please, study it for a while, and try to find out how many pictures this picture contains. It is not less than 10:
I made the picture small, so you must click on it to see it large. HAHA. and if you have slow internet connection, this picture is very large, and that did I on purpose to annoy you all. Mohaha. It is called: Ecologic Nightmare... :D
This image is under the category of Surrealism.
Have a nice and surrealistic day!
This supplication was posted 18.45
Why is our brain
so fabulous?
Faster then a train;
so marvelous.
Smarter then us;
we can't understand.
If thrown off a bus,
where would it land?
It's still a mystery,
why we can't grasp brains.
Would it be wisely,
to bind it with chains?
I think I am becoming a poet, because I've recently made two poems this week, about brains... and penguins.
The reason why I made this poem, IS!: To make an excuse for my newest creation. It was late afternoon. I had finished my homework, and I had time to digest the dinner. The weather was horrible, so I sat in the living room, with my little brother, mother, and grandma. They watched boring TV programs, while I, for some reason, opened Photoshop (CS5). By the way, there is no tutorial this time, haha. I looked over some pictures I had shot earlier this year, and I found some funny pictures of Sheep. I kind of decided to make a collage/montage. After 2 hours of work, It ended up as this, and please, study it for a while, and try to find out how many pictures this picture contains. It is not less than 10:
I made the picture small, so you must click on it to see it large. HAHA. and if you have slow internet connection, this picture is very large, and that did I on purpose to annoy you all. Mohaha. It is called: Ecologic Nightmare... :D
This image is under the category of Surrealism.
Have a nice and surrealistic day!
This supplication was posted 18.45
mandag 10. oktober 2011
Gradient Tool and Pixelate Effect in Illustrator!
Hello everybody, this is the moment one, or maybe two of you have waited for *drum roll* ... A brand new tutorial! In this supplication, I will hopefully succeed on learning someone how to use gradient tool and make a pixel effect in Adobe Illustrator cs5, and perhaps it will work in cs4 too...
Gradient Tool! First of all, it's a tool, and second of all, it's a useful tool. With this tool you can avoid the boring and hard colors in your drawings. Gradient tool can be used to make sunset, where the color of the sky vary. Here's an example:

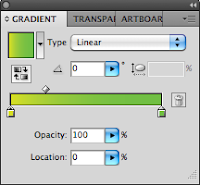
There is two ways to use Gradient Tool, and it might be easier to start with the first one. You will need to open the windows called Color and Gradient. Create a rectangle, or any other figure. Make sure you have marked it using the black arrow. Click on the square in the gradient window and your rectangle gets colored.

To change the color, click on the rectangle in the gradient window and some tags shows up. Click on one of them, and go to the color window to change it. You can choose between grayscale, rgb, cmyk etc. if you click on the tiny arrow on the top right of the window.
I chose RGB and the color light blue instead of white. If we take a look at this color bar, almost everyone of you will be able to see the tiny black and white square on top of it.
Click and drag to adjust how much of each color you want. If you click below the bar, a new tag is created. You can make as many tags as you want, but there is a limit of space , so you can't make more than 30 or so. You can now choose where the fade shall start. You can color each tag with different colors, or an other nuance of the same color.
Now, for the next step open the Swatches window. The first time you open it, there will be many colors there already. To make your own color palette, go to the tiny arrow on the top right and choose Select all unused, then Delete Swatches.
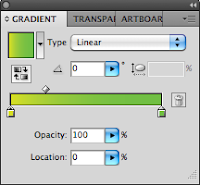
If you are happy with the gradient, click on the color and drag it over to the swatches window. The color will be stored there. The colors you've saved will only stay in the current project.
This was the first way to use gradient tool, and here comes the other. If you have a gradient color saved in swatches, use that one, or keep using the same you made during this tutorial. Make the color in the rectangle white.
Then select Gradient Tool in the Tool box.
 Click somewhere outside the rectangle and drag a line almost through the rectangle.
Click somewhere outside the rectangle and drag a line almost through the rectangle.
Have fun with this Tool.
...........................................................................t...t...t...t...t...t...t...t...t...t...t...t...This tutorial is not finished yet. So do not leave! THIS was only the first part!
I have always wanted to draw a tree, with all the leaves on, but this seems like lot of work. Well, for the last project, I made some trees. They made the whole picture look like a catastrophe. The objects lost their coherence. There was no story for the picture to tell! But then, when my hope almost had disappeared, I managed to raise my hand, and just in time, a teacher came by and asked "what is it?". I nearly whispered the words "How...can...I...make...the...trees...look...like...trees...?". And then she said, and my hope went up a little :"I don't know, but maybe another teacher does?"... The other teacher came right before my hope left my soul, and i whispered the same sentence. She said: Well, we can try to use color halftone, it will make the color into pixel patterns. ... ... ... YES! I suddenly got my hope back! And now, I am going to share this feeling with you during this second part of this extremely long TUTORIAL! (By the way, I am not so sure, but I might be the only person with this much passion for trees.)
FIRST of ALL, make a tree. THEN, make many more trees, make a whole forest! Make it curl around a healthy and fresh-water river. Draw in a sunset using the gradient tool, and then color your forest with a nice and light green color. When all this (or just the forest) is done, we can start to absorb some useful experience.
Group the trees, that creates a forest. Or first you will have to make a tree......... Make many circles and set them together. Open Pathfinder window.
THEN! Push this button when all the circles are marked:

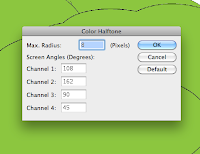
They will now connect to one form, which is good, since it's gonna be 1 tree, not 5 circles. Lets do something. Go to Effect, and then go to Pixelate and then go to Color Halftone!
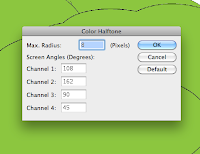
A window will pop up, and you can choose max radius, I suggest 4 (minimum).

Now, this is the part where your patience comes in handy, because the more trees you made, the longer you will have to wait for the color halftone to finish. Hehe. It's so annoying, that I took a screenshot of it. You will see it later. If you ZOOOMe in, you see circles. Circles are definitely not pixels. So this effect should be renamed. But, it's perfect for §TREES!!!
Place your forest near the beautiful river. If you have used gradient tool on the rest of the picture, except the trees, you will have to make the trees gradient too. Mark the entire forest, and make a gradient which has the same color as the trees on the first end, and a lighter color on the other end of the bar.

NB! When you make this gradient, don't have the trees marked yet, cause you will waaaaaaste very much time.
After making the gradient color, mark your forest and click on the color you just made. Adobe Illustrator CS5 will now use all it's powers to make the trees gradient, so prepare to wait. Meanwhile take a look at this screenshot of Illustrator working with it!
Wow, the left side suddenly got so much better to look at. When you have this pixelate effect added, remember that every single change will cause the program to do the color halftone progress over and over again, even if you move it a little bit to the left. Well, meanwhile this progress is going on, you can try to read the words. There is two different sentences, the first is Color Halftone, and can you find out what the next is :O? (If you don't want to, it says: Rasterizing Artboard).
I am very sorry for making an extremely long tutorial, and this will never be repeated. The gradient tool part was ok, but I think I shouldn't made an entire background story to tell you why the pixelate effect looked nice on trees... Overdramatic...
This tutorial might be complicated to read and understand, so if you want, I can make a tutorial on how to understand my tutorial.
And now for something completely different! If you like the German language, and the New Norwegian language (Nynorsk) I recommend to turn on the TV at 5'o clock at NrK2. It's so worth it!
Have a nice day!
This supplication was posted 17.45
Gradient Tool! First of all, it's a tool, and second of all, it's a useful tool. With this tool you can avoid the boring and hard colors in your drawings. Gradient tool can be used to make sunset, where the color of the sky vary. Here's an example:

There is two ways to use Gradient Tool, and it might be easier to start with the first one. You will need to open the windows called Color and Gradient. Create a rectangle, or any other figure. Make sure you have marked it using the black arrow. Click on the square in the gradient window and your rectangle gets colored.

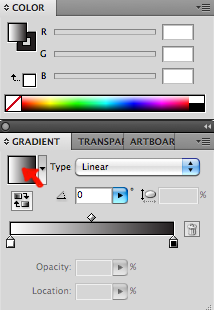
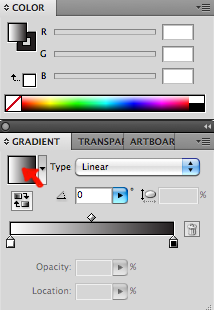
To change the color, click on the rectangle in the gradient window and some tags shows up. Click on one of them, and go to the color window to change it. You can choose between grayscale, rgb, cmyk etc. if you click on the tiny arrow on the top right of the window.
 |
| To the lower left you can see some tags, click on the white one to change its color. |
I chose RGB and the color light blue instead of white. If we take a look at this color bar, almost everyone of you will be able to see the tiny black and white square on top of it.
Click and drag to adjust how much of each color you want. If you click below the bar, a new tag is created. You can make as many tags as you want, but there is a limit of space , so you can't make more than 30 or so. You can now choose where the fade shall start. You can color each tag with different colors, or an other nuance of the same color.
Now, for the next step open the Swatches window. The first time you open it, there will be many colors there already. To make your own color palette, go to the tiny arrow on the top right and choose Select all unused, then Delete Swatches.
 |
| Make your own color palette. |
 |
| Drag the color over to the Swatches window to add it. |
If you are happy with the gradient, click on the color and drag it over to the swatches window. The color will be stored there. The colors you've saved will only stay in the current project.
This was the first way to use gradient tool, and here comes the other. If you have a gradient color saved in swatches, use that one, or keep using the same you made during this tutorial. Make the color in the rectangle white.
Then select Gradient Tool in the Tool box.
 Click somewhere outside the rectangle and drag a line almost through the rectangle.
Click somewhere outside the rectangle and drag a line almost through the rectangle. |
| Example |
 |
| Hold over the line and you can actually edit the color from the line, and it will also show in the gradient window. It's easier to see how the colors change if you adjust them on the line. |
...........................................................................t...t...t...t...t...t...t...t...t...t...t...t...This tutorial is not finished yet. So do not leave! THIS was only the first part!
I have always wanted to draw a tree, with all the leaves on, but this seems like lot of work. Well, for the last project, I made some trees. They made the whole picture look like a catastrophe. The objects lost their coherence. There was no story for the picture to tell! But then, when my hope almost had disappeared, I managed to raise my hand, and just in time, a teacher came by and asked "what is it?". I nearly whispered the words "How...can...I...make...the...trees...look...like...trees...?". And then she said, and my hope went up a little :"I don't know, but maybe another teacher does?"... The other teacher came right before my hope left my soul, and i whispered the same sentence. She said: Well, we can try to use color halftone, it will make the color into pixel patterns. ... ... ... YES! I suddenly got my hope back! And now, I am going to share this feeling with you during this second part of this extremely long TUTORIAL! (By the way, I am not so sure, but I might be the only person with this much passion for trees.)
FIRST of ALL, make a tree. THEN, make many more trees, make a whole forest! Make it curl around a healthy and fresh-water river. Draw in a sunset using the gradient tool, and then color your forest with a nice and light green color. When all this (or just the forest) is done, we can start to absorb some useful experience.
Group the trees, that creates a forest. Or first you will have to make a tree......... Make many circles and set them together. Open Pathfinder window.
THEN! Push this button when all the circles are marked:

They will now connect to one form, which is good, since it's gonna be 1 tree, not 5 circles. Lets do something. Go to Effect, and then go to Pixelate and then go to Color Halftone!
A window will pop up, and you can choose max radius, I suggest 4 (minimum).

Now, this is the part where your patience comes in handy, because the more trees you made, the longer you will have to wait for the color halftone to finish. Hehe. It's so annoying, that I took a screenshot of it. You will see it later. If you ZOOOMe in, you see circles. Circles are definitely not pixels. So this effect should be renamed. But, it's perfect for §TREES!!!
 |
| Is it just me or isn't this screen shot horizontal? |
 |
| Totally wrong |

NB! When you make this gradient, don't have the trees marked yet, cause you will waaaaaaste very much time.
After making the gradient color, mark your forest and click on the color you just made. Adobe Illustrator CS5 will now use all it's powers to make the trees gradient, so prepare to wait. Meanwhile take a look at this screenshot of Illustrator working with it!
 |
| Totally right |
I am very sorry for making an extremely long tutorial, and this will never be repeated. The gradient tool part was ok, but I think I shouldn't made an entire background story to tell you why the pixelate effect looked nice on trees... Overdramatic...
This tutorial might be complicated to read and understand, so if you want, I can make a tutorial on how to understand my tutorial.
And now for something completely different! If you like the German language, and the New Norwegian language (Nynorsk) I recommend to turn on the TV at 5'o clock at NrK2. It's so worth it!
Have a nice day!
This supplication was posted 17.45
tirsdag 27. september 2011
Design - Book Cover
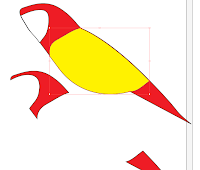
The first real project in second grade was to design a cover to an existing book, or we could choose to illustrate a hobby/fact book. I chose to make a cover to a Fact book about Parrots. I will go further in on how i made this later, and some of it is already published, but now I'll only show you what I made:
 |
| This is the cover that i made. |
onsdag 21. september 2011
Papagallo, Pen Tool and the mysterious White Arrow!
I have a Papagallo made. Or in other words, a parrot. I'm super proud because it only took me 5 minutes... Haha, yeah right! Instead of writing weird sentences, I'll explain to you 3 easy ways to draw cool or pretty or nice or draw something in Illustrator, which in this case is a parrot. It always begins with opening a new document, (That wasn't step 1 by the way). Before step 1 you need some inspiration, and since Google is your friend; we ask it for inspiration. In this case, Google the word Parrot! Then many beautiful images of parrots and other less important themes shows up. Choose 1 image and import it to illustrator or you can print it out. Then, go to your new Ai document and select Pen Tool.
In step 1 I'll explain something that's good to know about Pen Tool and the White Arrow (That I like to call it). If you know about these from before, go to step 2.
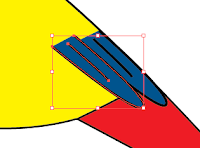
Step 1) Pen Tool is amazing if you first get to know it. I will now explain how it works. If you click once and releases, a point appears. Then, if you click somewhere else, a line from the first point is drawn to the next. Amazing, isn't it? :D Now, for the next level, if you click and hold, you can drag it and make the perfect line into an... arch. Try to make your drawing look like a feather, not detailed, as simple as possible. My feather ended up looking like this:
 Color it and make a line in the middle if you want to. If your feather wasn't perfect or you didn't like it, don't delete it, instead try using the white arrow. Yes, the white arrow. Not the black, but.... the white! If you don't know where it is, look in the tool box, and it's next to the black arrow:
Color it and make a line in the middle if you want to. If your feather wasn't perfect or you didn't like it, don't delete it, instead try using the white arrow. Yes, the white arrow. Not the black, but.... the white! If you don't know where it is, look in the tool box, and it's next to the black arrow: 
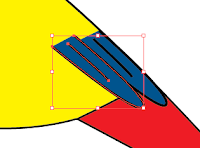
Step 2) Use Pen Tool to draw a rough drawing of the parrots figure. Then you can adjust it using the white arrow until your happy with the look. Fill it with a color. When your done, i have some tricks to make the rest easy. Copy it ( hold down alt + drag it + release it). Parrots have amazing, beautiful colors on their feathers, and they also have different colors on their face, feet, eyes, beak and so on. You now have 2 of the same form. Select the rubber, and simply use it as a marker and draw the lines for your new form. With doing this, it's easier to make the new form fit to the old one. Shown on pics below:
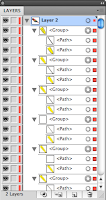
 I think this is an easy way to make for example wings that fits with the original form, if you get what I mean... If not, look at the pictures. NOW, the feathers. How to start? I recommend that you start on the bottom and work upwards, then the upper feathers will overlay the others. As you can see in the picture I've already started to place the feathers. Hold down Alt and drag a new feather, instead of copying every single feather, and then paste them; followed by placing every feather. Lot of work. Keep copying using Alt, and you can also reflect them to create variation. To reflect something, right click - transform - reflect. Working with so many objects can be frustrating. To get control on your artboard or workplace, go to Window in the menu. Choose Layers. This wonderful window pops up, and there will probably be many, many, many items there. You can separate them with throwing some into other layers, or group them. Mark all the feathers of the same color, and group them using: cmd + g, ctrl + g, go to Object in the menu or simply right click. As you see it's many ways.
I think this is an easy way to make for example wings that fits with the original form, if you get what I mean... If not, look at the pictures. NOW, the feathers. How to start? I recommend that you start on the bottom and work upwards, then the upper feathers will overlay the others. As you can see in the picture I've already started to place the feathers. Hold down Alt and drag a new feather, instead of copying every single feather, and then paste them; followed by placing every feather. Lot of work. Keep copying using Alt, and you can also reflect them to create variation. To reflect something, right click - transform - reflect. Working with so many objects can be frustrating. To get control on your artboard or workplace, go to Window in the menu. Choose Layers. This wonderful window pops up, and there will probably be many, many, many items there. You can separate them with throwing some into other layers, or group them. Mark all the feathers of the same color, and group them using: cmd + g, ctrl + g, go to Object in the menu or simply right click. As you see it's many ways.
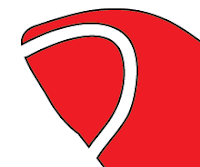
I started with the blue feathers. When I've come to the end of the wing, i start placing yellow feathers over the blue. Don't focus on getting them perfectly on to each other, you can make some space. It may look like this:
 If you use the white arrow, you can make the feathers longer so the colors fill all the missing parts.
If you use the white arrow, you can make the feathers longer so the colors fill all the missing parts.
Step 3) Strokes are important when it comes to drawings. If the stroke is the same size, it may look boring. IF the size vary, and the strokes are different it can make the drawing look better. Heres an example:
On the strokes in the face, I use an other type of stroke than I did on the rest of the parrot.
Enough of this babbling, here is 1 out of 3 parrots that I made in our task to make a Book cover:
I will publish my book cover later, and I will perhaps tell you how to use Gradient Tool and some nice effects combined with Pixelerate in Illustrator. I hope this helped. Remember that Pen Tool is easy to draw cool or pretty or nice or just draw something in Illustartor. If you're not steady on your hand, use the White arrow to adjust the lines and arches etc. The white arrow can also edit items in groups, which the black arrow can't.
Have a nice day!
Published 21:07
In step 1 I'll explain something that's good to know about Pen Tool and the White Arrow (That I like to call it). If you know about these from before, go to step 2.
Step 1) Pen Tool is amazing if you first get to know it. I will now explain how it works. If you click once and releases, a point appears. Then, if you click somewhere else, a line from the first point is drawn to the next. Amazing, isn't it? :D Now, for the next level, if you click and hold, you can drag it and make the perfect line into an... arch. Try to make your drawing look like a feather, not detailed, as simple as possible. My feather ended up looking like this:
 Color it and make a line in the middle if you want to. If your feather wasn't perfect or you didn't like it, don't delete it, instead try using the white arrow. Yes, the white arrow. Not the black, but.... the white! If you don't know where it is, look in the tool box, and it's next to the black arrow:
Color it and make a line in the middle if you want to. If your feather wasn't perfect or you didn't like it, don't delete it, instead try using the white arrow. Yes, the white arrow. Not the black, but.... the white! If you don't know where it is, look in the tool box, and it's next to the black arrow: 
With the white arrow, you can adjust everything. If something is grouped the white arrow will only select 1 item, even if it's a group of 100 items. It can also adjust the arch of a drawing, change shapes and delete a point from a drawing.
 |
| Here have I used Eraser Tool to draw a line. |
  |
| Just place it on top of the first form. |
 I think this is an easy way to make for example wings that fits with the original form, if you get what I mean... If not, look at the pictures. NOW, the feathers. How to start? I recommend that you start on the bottom and work upwards, then the upper feathers will overlay the others. As you can see in the picture I've already started to place the feathers. Hold down Alt and drag a new feather, instead of copying every single feather, and then paste them; followed by placing every feather. Lot of work. Keep copying using Alt, and you can also reflect them to create variation. To reflect something, right click - transform - reflect. Working with so many objects can be frustrating. To get control on your artboard or workplace, go to Window in the menu. Choose Layers. This wonderful window pops up, and there will probably be many, many, many items there. You can separate them with throwing some into other layers, or group them. Mark all the feathers of the same color, and group them using: cmd + g, ctrl + g, go to Object in the menu or simply right click. As you see it's many ways.
I think this is an easy way to make for example wings that fits with the original form, if you get what I mean... If not, look at the pictures. NOW, the feathers. How to start? I recommend that you start on the bottom and work upwards, then the upper feathers will overlay the others. As you can see in the picture I've already started to place the feathers. Hold down Alt and drag a new feather, instead of copying every single feather, and then paste them; followed by placing every feather. Lot of work. Keep copying using Alt, and you can also reflect them to create variation. To reflect something, right click - transform - reflect. Working with so many objects can be frustrating. To get control on your artboard or workplace, go to Window in the menu. Choose Layers. This wonderful window pops up, and there will probably be many, many, many items there. You can separate them with throwing some into other layers, or group them. Mark all the feathers of the same color, and group them using: cmd + g, ctrl + g, go to Object in the menu or simply right click. As you see it's many ways. |
| It's better to group items so you don't have to search through all. |
I started with the blue feathers. When I've come to the end of the wing, i start placing yellow feathers over the blue. Don't focus on getting them perfectly on to each other, you can make some space. It may look like this:
 If you use the white arrow, you can make the feathers longer so the colors fill all the missing parts.
If you use the white arrow, you can make the feathers longer so the colors fill all the missing parts.Step 3) Strokes are important when it comes to drawings. If the stroke is the same size, it may look boring. IF the size vary, and the strokes are different it can make the drawing look better. Heres an example:
On the strokes in the face, I use an other type of stroke than I did on the rest of the parrot.
Enough of this babbling, here is 1 out of 3 parrots that I made in our task to make a Book cover:
 |
| PS: See if you can find the image that was the inspiration to this one, you can find it on Google if you search for Ara in pictures. *Hint* it is a parrot that sits in a tree, just like this one. |
Have a nice day!
Published 21:07
onsdag 18. mai 2011
Fading between images in Photoshop
Here is a tutorial on how to fade images in Adobe Photoshop CS5 (it works in CS4 also).
First of all, open Photoshop. Then, go to File > Open. Choose an image you want to use. Then, repeat and open another image. When you have two images, one in each folder, use the Rectangular Marquee tool and mark the area you want from the image.
If you can move the marked area, but not move the picture, be sure to have the "Subtract from selection" -button selected:
After selecting an area use the Move Tool to drag it over to the other image:
Now, if you don't have the layers window open go to Window > Layer. You will now have two layers, containing your images. The first layer, named Background, is locked. Double-click on it and press OK. Drag the image-layer you want to fade out on top.
I chose the landscape image to be faded out, and the bubbles to be in the background. Then, click on the upper layer and click on the "Add Layer Mask" -button.
There will now appear a white rectangle on the layer. Make sure the rectangle is marked (mark it by clicking on it) before the next step. To make these images or layers fade, I use the Gradient Tool that
can be found in the Tool box. When you activate it, the tool bar for Gradient tool appears on top. Choose one of the effects, I would recommend "Foreground to Transparent".
Now comes the funny part: click and hold anywhere on your image and drag in the direction you want and Voila! You have a super-amazing creative and action filled image!!!!! You can also use different type of gradients like shown in the picture, those tiny black and white icons.
Here is my image:
If you look to the right you can see how much of the image that is faded by looking at the second picture on Layer 0. You can also fade several images and make a collage, you only have to use layer mask on every image you want to fade, and remember to be in the correct layer and layer masks when your using Gradient tool. Here is an example that I made for fun. I combined 5 images:
Hope this helped :)
Have a nice day!
This supplication was published 14.43.
First of all, open Photoshop. Then, go to File > Open. Choose an image you want to use. Then, repeat and open another image. When you have two images, one in each folder, use the Rectangular Marquee tool and mark the area you want from the image.
 |
| Selected area |
If you can move the marked area, but not move the picture, be sure to have the "Subtract from selection" -button selected:
 |
| Subtract from selection |
 |
| You can either have two separate windows or drag and release it by holding over the folder. |
Now, if you don't have the layers window open go to Window > Layer. You will now have two layers, containing your images. The first layer, named Background, is locked. Double-click on it and press OK. Drag the image-layer you want to fade out on top.
 |
| Layer Window - removing the locked layer |
I chose the landscape image to be faded out, and the bubbles to be in the background. Then, click on the upper layer and click on the "Add Layer Mask" -button.
 |
| The "Add Layer mask" button is right next to the "fx" button. |
 |
| Gradient effects |
Now comes the funny part: click and hold anywhere on your image and drag in the direction you want and Voila! You have a super-amazing creative and action filled image!!!!! You can also use different type of gradients like shown in the picture, those tiny black and white icons.
Here is my image:
If you look to the right you can see how much of the image that is faded by looking at the second picture on Layer 0. You can also fade several images and make a collage, you only have to use layer mask on every image you want to fade, and remember to be in the correct layer and layer masks when your using Gradient tool. Here is an example that I made for fun. I combined 5 images:
Hope this helped :)
Have a nice day!
This supplication was published 14.43.
lørdag 23. april 2011
Life isn't perfect!
Life isn't perfect, even for Disney characters. We were going to make a short movie, photo or a cartoon that contained a scene from the life of a Disney character, or any character that we knew when we were children. The scene could be when the character was grown up or a teenager and so on. The characters were tiny and innocent, but we should tell the rest of the story and choose if it was still as perfect as before, or not. Me and my group chose to make a movie about Teletubbies. As you may know, they are sweet and cute, and they wouldn't even hurt a fly. But, in our movie... they've chosen the DARK side! Hehe. They have become criminals and they are sought by the police. This task was also a way to try out different genres in movies. We got the genre Slasher, which is a scary movie like Scream, Halloween, etc.
In a Slasher movie there is certain rules:
The killer is the point of view or if you see him he usually wears a mask.
If you say be right back you wont be back.
If you open a door to a closet and theres no music, the killer is behind you.
The plot usually takes place at night, or where there's dark, except in our movie :P
There is more rules, but if you have an Internet connection you will be able to Google these rules on your own... :P
There were five groups that together made five movies that can work as a movie on their own, and together with the other movies. Every movie had different genres and completely different stories. One of the movies connected the rest and was the "frame story" of the movie. There is some objects or characters you will see in more than one of the movies, and that is how we connect them.
In a Slasher movie there is certain rules:
The killer is the point of view or if you see him he usually wears a mask.
If you say be right back you wont be back.
If you open a door to a closet and theres no music, the killer is behind you.
The plot usually takes place at night, or where there's dark, except in our movie :P
There is more rules, but if you have an Internet connection you will be able to Google these rules on your own... :P
There were five groups that together made five movies that can work as a movie on their own, and together with the other movies. Every movie had different genres and completely different stories. One of the movies connected the rest and was the "frame story" of the movie. There is some objects or characters you will see in more than one of the movies, and that is how we connect them.
Have a nice day!
This supplication was posted at 19.40.
tirsdag 5. april 2011
Do you like sardines?
Howdy! Our pro class got invited by MUST (Museum Stavanger) to a guided tour and a sardine label contest! All vg1 MK students in Rogaland were invited. We were going to make a design based on the task; Make adolescence eat more sardines. We could only use Adobe Photoshop and Illustrator for this task. Well, here is the design that I made:
I only used Adobe Illustrator CS5 to make this design. I've used Pen tool, graphic styles, fonts, brushes and symbols to make this design more Western like. The Factory name is "Sheriffen"(the sheriff). Sheriffen has "produced" a new sardine type: Sandines, sardines for tough people! The secret ingredient is a taste of gunpowder smoke that helps you forget the old and regular sardine taste. To the right, you can see an unusual, weird looking, kind of fishy-like sardine with green skin. He is one of the sheriff sardines inside this sardine-can and he's skin color is the same as a cactus. Be careful, this Sheriff-cactus-sardine has a gun! To prevent this sardine from escaping his can, I've set some barbed wires around it so you can be safe. Well, that's pretty much it, I'll consider whether I'll make a tutorial on this or not until then;
Have a nice day!
OH! I almost forgot an important part of the contest: The award :D From the schools that where invited, about 4 or more schools, 10 of the best designs could win nice prizes, whatever nice prizes was supposed to be. On top of this supplication I mentioned our "pro class", and since "pro" means to get payed by doing something you like to do, our class could be named that from now on because 7 out of top 10 designs came from our class, and we won T-shirts that is worth money so we kind of got payed for our work! My design made it to the top 10, yay me! Sorry for bragging, but it was very awesome indeed. Have a nice day, and look forward to the approaching Easter vacation :D
This supplication was posted 19.39
I only used Adobe Illustrator CS5 to make this design. I've used Pen tool, graphic styles, fonts, brushes and symbols to make this design more Western like. The Factory name is "Sheriffen"(the sheriff). Sheriffen has "produced" a new sardine type: Sandines, sardines for tough people! The secret ingredient is a taste of gunpowder smoke that helps you forget the old and regular sardine taste. To the right, you can see an unusual, weird looking, kind of fishy-like sardine with green skin. He is one of the sheriff sardines inside this sardine-can and he's skin color is the same as a cactus. Be careful, this Sheriff-cactus-sardine has a gun! To prevent this sardine from escaping his can, I've set some barbed wires around it so you can be safe. Well, that's pretty much it, I'll consider whether I'll make a tutorial on this or not until then;
Have a nice day!
OH! I almost forgot an important part of the contest: The award :D From the schools that where invited, about 4 or more schools, 10 of the best designs could win nice prizes, whatever nice prizes was supposed to be. On top of this supplication I mentioned our "pro class", and since "pro" means to get payed by doing something you like to do, our class could be named that from now on because 7 out of top 10 designs came from our class, and we won T-shirts that is worth money so we kind of got payed for our work! My design made it to the top 10, yay me! Sorry for bragging, but it was very awesome indeed. Have a nice day, and look forward to the approaching Easter vacation :D
This supplication was posted 19.39
tirsdag 22. februar 2011
Project L
Our class were going to make a Logo which represents a store or a product. In this task, much planning had to be done. Before we could use our creative skills to make this Logo, we had to figure out a "Concept". This concept had 4 parts: "What" is it, "Who" are you trying to reach with it and "Which" associations do you want to make and "How".
On the first step, "What", I chose my store/achievement to be a Pancake restaurant with a forest theme. The main idea was to make it look like you were outside, when inside. Get it? It should be sold cheap pancakes.
Step two, "Who": My target group is: Hiking -, Nature-loveing -, Lumbering -, Pancake-eating - people. With other words, people that likes pancakes as a meal on their trip.
Step 3, "Which": The associations I wanted to make were: Relaxed, Fresh nature etc. With my logo, i set these thoughts in centre. What do you think about when you see this logo?
And this logo is how I want to bring the associations to my target group (Step 4).
The Orange tree can associate nature, life, or a tree.
The blue circle can associate the sky, a circle or even a pancake.
The wooden font can associate wood, forest or western, depends on each person.
When this information were done, we could start making the logo. I found the name Pancake Cabin, and I used the two first letters in the words to make it be PaCa. It is easier to remember, and faster to pronounce. PaCa PaCa PaCa. If someone wonder how I made this logo, I only used Elipse tool and Pen tool. Otherwise i used the Text tool for the text. When my logo was completed, the Design-manual was next in line. It contained 7 tasks :O.
1) Make the logo in colors and black and white. Try it with different color backgrounds.
2) Write the fonts you used.
3) List up the colors you used in the logo and the number in both CMYK and RGB.
4) Decorative element.
5) Make a business card.
6) Use Photoshop to make the "facing".
7) Free choice element, make the logo on a cup, car, cloth etc.
Wow, this is much to do, don't you agree? Well, here is my way to do it:
On the first step, "What", I chose my store/achievement to be a Pancake restaurant with a forest theme. The main idea was to make it look like you were outside, when inside. Get it? It should be sold cheap pancakes.
Step two, "Who": My target group is: Hiking -, Nature-loveing -, Lumbering -, Pancake-eating - people. With other words, people that likes pancakes as a meal on their trip.
Step 3, "Which": The associations I wanted to make were: Relaxed, Fresh nature etc. With my logo, i set these thoughts in centre. What do you think about when you see this logo?
The Orange tree can associate nature, life, or a tree.
The blue circle can associate the sky, a circle or even a pancake.
The wooden font can associate wood, forest or western, depends on each person.
When this information were done, we could start making the logo. I found the name Pancake Cabin, and I used the two first letters in the words to make it be PaCa. It is easier to remember, and faster to pronounce. PaCa PaCa PaCa. If someone wonder how I made this logo, I only used Elipse tool and Pen tool. Otherwise i used the Text tool for the text. When my logo was completed, the Design-manual was next in line. It contained 7 tasks :O.
1) Make the logo in colors and black and white. Try it with different color backgrounds.
2) Write the fonts you used.
3) List up the colors you used in the logo and the number in both CMYK and RGB.
4) Decorative element.
5) Make a business card.
6) Use Photoshop to make the "facing".
7) Free choice element, make the logo on a cup, car, cloth etc.
Wow, this is much to do, don't you agree? Well, here is my way to do it:
On the upper left, you can see step 1. Below step 2 and 3. Lower left is the Business card. Upper right is the Facing and on the lower right you can see step 4 and 7, where I've used my logo on two elements. Ta-da.
This manual is a guide on how you can show a product to a customer. This is my logo, and maybe you one day will see it on a facing? Who knows?
Have a nice Day!
This was posted 12:52
tirsdag 11. januar 2011
The evil Giraffe named Stig
You have already met my awesome giraffe, and now he's in a cartoon! First, some background info about this giraffe: He is 11 years (human year) which is very old for a Giraffe. They can live 10-20 years. He lives on the north pole because he works as a santa claus substitute. That's why he's wearing a santa hat. When he was younger, he experienced something terrible. He didn't get anything of what he wished for christmas, and now he is trying to make that happen to all the other children in the world. Very sad story, actually. But, someone is suspicious about this evil giraffe, and tries to stop his plan. It is the hyena Nils! He is an agent sent by the hyenas to stop him. Well, enough of this, lets look at the cartoon instead:
The text is a little hard to read, because this was the largest file i could upload, and it's written in Norwegian. In the first route Stig climbs a tree to see if there are no hyenas. 2. He says: "To the secret lab!" and the lab is on a toilet. 3. "When I push this button, no letters will arrive to santa, and my plan has come true!" did he say just when: knock knock ... BANG! The hyena Nils kicked down the door on Stig. 4. "Nils the hyena, you will regret this! Mohahahah!" and he pushes the button. "Go Robot-Giraffe!". Robot-giraffe: Loading... Loading... Loading completed bip bip. Then Nils says: -Teleport activated- and teleports out of the house. Stig doesn't understand what just happened. 5. Stig: "Robot-Giraffe attack!!!" Nils: "Are you kidding me?..." Nils uses a karatèkick to stop his attack. Stig yells NOOOOOOOO, and Nils says "Mission completed". The End.
Im not gonna make a tutorial on this one, because it would take a year. I made everything in Adobe Illustrator CS5.
Click on the image to see it larger.
Have a nice Day!
This message was posted 12.20
The text is a little hard to read, because this was the largest file i could upload, and it's written in Norwegian. In the first route Stig climbs a tree to see if there are no hyenas. 2. He says: "To the secret lab!" and the lab is on a toilet. 3. "When I push this button, no letters will arrive to santa, and my plan has come true!" did he say just when: knock knock ... BANG! The hyena Nils kicked down the door on Stig. 4. "Nils the hyena, you will regret this! Mohahahah!" and he pushes the button. "Go Robot-Giraffe!". Robot-giraffe: Loading... Loading... Loading completed bip bip. Then Nils says: -Teleport activated- and teleports out of the house. Stig doesn't understand what just happened. 5. Stig: "Robot-Giraffe attack!!!" Nils: "Are you kidding me?..." Nils uses a karatèkick to stop his attack. Stig yells NOOOOOOOO, and Nils says "Mission completed". The End.
Im not gonna make a tutorial on this one, because it would take a year. I made everything in Adobe Illustrator CS5.
Click on the image to see it larger.
Have a nice Day!
This message was posted 12.20
My super awesome Giraff(e)!
Have you ever wanted to make your own giraffe? Then this is an opportunity you cannot miss! In our subject; Project to indentation, we were to choose 1 of 3 tasks. We could make a DVD-cover, an illustration of a good and a bad thing that computers do to children or make your own cartoon character. I chose the last. And then my creative powers figured out, why not make a giraffe? Excellent choice! I Google-d Giraffe on pictures and found a lot of inspiration, the most of the pictures were kind of weird though. If you are still interested in how "I" made a giraffe, continue reading, and for they who already got bored by this text; Look at the pictures or leave! Before we start, I must say that you should have the Layers window open. If you haven't, go to Window in the menu, and select Layers. Each time you start on a new part or want to combine something, it is very smart to use Layers. Then you can drag an item above or beneath, and it makes it much easier to hide or show layers or just 1 item.
First of all I have to show you my awesome creation:
Do you like it?
Of course you do. Well, in fact, this little giraffe contains 207 pieces that I made in Adobe Illustrator CS5. I have counted them, it took a while, but I counted it! You may think: "No way, I don't believe there is 207 pieces in that giraffe" but your wrong!!! I'll explain how i made this in a very long and fantastic TUTORiAL. Dan, Dan, DAN!
First you open the program, or any program you'd like to paint a giraffe in. Then, where shall I start. I'll start with the head. Select the Pen Tool (Shortcut Press the P key). Make an organic form that looks like a giraffe head, Maybe like this:
This is not a shoe. If you add ears, those pointy things on its head and mouth and eyes it will look more like a head.
To make it look a little bit real, i add some weird forms that looks like different colors in the fur like shown on the picture:
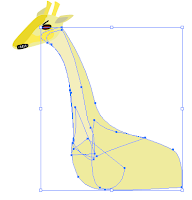
 After the head is finished, the very long neck follows. Simply make something that looks like a neck and make it more fancy afterwards. And by the way, this far I have already made 8 pieces, and that's just on the head. Ha! Never mind that.
After the head is finished, the very long neck follows. Simply make something that looks like a neck and make it more fancy afterwards. And by the way, this far I have already made 8 pieces, and that's just on the head. Ha! Never mind that.
My neck looks like this:
Isn't it beautiful? Well, it's not finished yet... If i add some other skin colors and some dots it will be perfect. To make the dots, or the dotted pattern on the giraffe, use the Rounded Rectangle Tool. To access this tool, click and hold on the Rectangle Tool and choose the Rounded Rectangle Tool. Then make many dots, but not make everyone the same size or form. Then it will look weird.
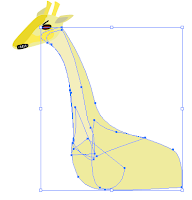
Ok, he has a neck, so now he can eat his food from trees. Yay. Now he needs a body, and that is complicated. To get the perfect form, just start. Draw something, and if you can use it, use it. It will probably be hard to make it fit with the neck, but just add more using pen tool to make it fit. I did use many pieces that actually were meant to be 1. Shown on the picture below....

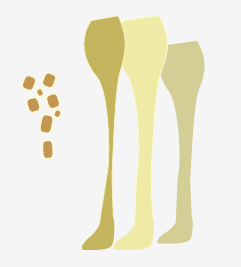
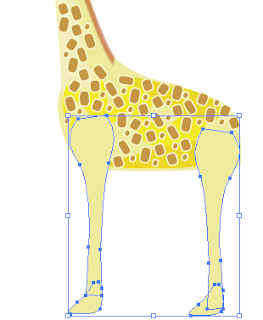
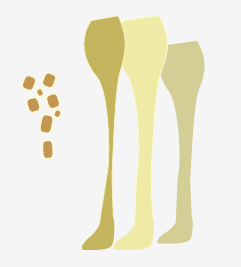
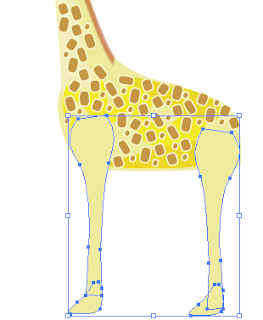
 Add some fancy forms with different colors to make shadows or changes in the fur. You don't have to, it's ok if you want a complete yellow giraffe. It is practical to take the dots in the end, or else you have to move or rotate them if they don't fit, since we are heading towards the legs. The legs are tricky, it is 4 of them. o.o But I made 6... haha. Well, it may look like 6 legs but it is 4... As the picture shows, there are 3 legs, and 1 set of dots. The little and gray leg is on the other side of the giraffe, and we don't see it clearly. The other 2 legs are combined to be 1 leg, with some fancy shadows on. If you have succeeded to make 4 legs you have to place them on the giraffe. Pretty obvious.
Add some fancy forms with different colors to make shadows or changes in the fur. You don't have to, it's ok if you want a complete yellow giraffe. It is practical to take the dots in the end, or else you have to move or rotate them if they don't fit, since we are heading towards the legs. The legs are tricky, it is 4 of them. o.o But I made 6... haha. Well, it may look like 6 legs but it is 4... As the picture shows, there are 3 legs, and 1 set of dots. The little and gray leg is on the other side of the giraffe, and we don't see it clearly. The other 2 legs are combined to be 1 leg, with some fancy shadows on. If you have succeeded to make 4 legs you have to place them on the giraffe. Pretty obvious.
 Place them where it looks like they should have been if it was a real giraffe. Remember, I am still using the pen tool, the dots and the eye is the only items that I've not used pen tool on. You are close to the finish of a great invention, too bad i already invented it :D. Now, the only thing thats left, is the Tail and its pretty hair. Make the tail using the pen tool. Draw a line and make the stroke larger, i have it on 5mm. Decorate it with dots, and finish it by draw a bunch of lines at the end. The hair is made the same way, draw a line and color it. You got a giraffe. But, we don't want a giraffe, do we? We want an super awesome giraffe! I made mine as an evil santa claus substitute that tries to prevent children from getting presents at christmas. I bet you can't top that one! Or if you do, I would like to hear about it :)
Place them where it looks like they should have been if it was a real giraffe. Remember, I am still using the pen tool, the dots and the eye is the only items that I've not used pen tool on. You are close to the finish of a great invention, too bad i already invented it :D. Now, the only thing thats left, is the Tail and its pretty hair. Make the tail using the pen tool. Draw a line and make the stroke larger, i have it on 5mm. Decorate it with dots, and finish it by draw a bunch of lines at the end. The hair is made the same way, draw a line and color it. You got a giraffe. But, we don't want a giraffe, do we? We want an super awesome giraffe! I made mine as an evil santa claus substitute that tries to prevent children from getting presents at christmas. I bet you can't top that one! Or if you do, I would like to hear about it :)
Have a nice New Year!
This message was posted 10.45
First of all I have to show you my awesome creation:
Do you like it?
Of course you do. Well, in fact, this little giraffe contains 207 pieces that I made in Adobe Illustrator CS5. I have counted them, it took a while, but I counted it! You may think: "No way, I don't believe there is 207 pieces in that giraffe" but your wrong!!! I'll explain how i made this in a very long and fantastic TUTORiAL. Dan, Dan, DAN!
First you open the program, or any program you'd like to paint a giraffe in. Then, where shall I start. I'll start with the head. Select the Pen Tool (Shortcut Press the P key). Make an organic form that looks like a giraffe head, Maybe like this:
This is not a shoe. If you add ears, those pointy things on its head and mouth and eyes it will look more like a head.
To make it look a little bit real, i add some weird forms that looks like different colors in the fur like shown on the picture:
 After the head is finished, the very long neck follows. Simply make something that looks like a neck and make it more fancy afterwards. And by the way, this far I have already made 8 pieces, and that's just on the head. Ha! Never mind that.
After the head is finished, the very long neck follows. Simply make something that looks like a neck and make it more fancy afterwards. And by the way, this far I have already made 8 pieces, and that's just on the head. Ha! Never mind that. My neck looks like this:
Isn't it beautiful? Well, it's not finished yet... If i add some other skin colors and some dots it will be perfect. To make the dots, or the dotted pattern on the giraffe, use the Rounded Rectangle Tool. To access this tool, click and hold on the Rectangle Tool and choose the Rounded Rectangle Tool. Then make many dots, but not make everyone the same size or form. Then it will look weird.
Ok, he has a neck, so now he can eat his food from trees. Yay. Now he needs a body, and that is complicated. To get the perfect form, just start. Draw something, and if you can use it, use it. It will probably be hard to make it fit with the neck, but just add more using pen tool to make it fit. I did use many pieces that actually were meant to be 1. Shown on the picture below....

 Add some fancy forms with different colors to make shadows or changes in the fur. You don't have to, it's ok if you want a complete yellow giraffe. It is practical to take the dots in the end, or else you have to move or rotate them if they don't fit, since we are heading towards the legs. The legs are tricky, it is 4 of them. o.o But I made 6... haha. Well, it may look like 6 legs but it is 4... As the picture shows, there are 3 legs, and 1 set of dots. The little and gray leg is on the other side of the giraffe, and we don't see it clearly. The other 2 legs are combined to be 1 leg, with some fancy shadows on. If you have succeeded to make 4 legs you have to place them on the giraffe. Pretty obvious.
Add some fancy forms with different colors to make shadows or changes in the fur. You don't have to, it's ok if you want a complete yellow giraffe. It is practical to take the dots in the end, or else you have to move or rotate them if they don't fit, since we are heading towards the legs. The legs are tricky, it is 4 of them. o.o But I made 6... haha. Well, it may look like 6 legs but it is 4... As the picture shows, there are 3 legs, and 1 set of dots. The little and gray leg is on the other side of the giraffe, and we don't see it clearly. The other 2 legs are combined to be 1 leg, with some fancy shadows on. If you have succeeded to make 4 legs you have to place them on the giraffe. Pretty obvious.  Place them where it looks like they should have been if it was a real giraffe. Remember, I am still using the pen tool, the dots and the eye is the only items that I've not used pen tool on. You are close to the finish of a great invention, too bad i already invented it :D. Now, the only thing thats left, is the Tail and its pretty hair. Make the tail using the pen tool. Draw a line and make the stroke larger, i have it on 5mm. Decorate it with dots, and finish it by draw a bunch of lines at the end. The hair is made the same way, draw a line and color it. You got a giraffe. But, we don't want a giraffe, do we? We want an super awesome giraffe! I made mine as an evil santa claus substitute that tries to prevent children from getting presents at christmas. I bet you can't top that one! Or if you do, I would like to hear about it :)
Place them where it looks like they should have been if it was a real giraffe. Remember, I am still using the pen tool, the dots and the eye is the only items that I've not used pen tool on. You are close to the finish of a great invention, too bad i already invented it :D. Now, the only thing thats left, is the Tail and its pretty hair. Make the tail using the pen tool. Draw a line and make the stroke larger, i have it on 5mm. Decorate it with dots, and finish it by draw a bunch of lines at the end. The hair is made the same way, draw a line and color it. You got a giraffe. But, we don't want a giraffe, do we? We want an super awesome giraffe! I made mine as an evil santa claus substitute that tries to prevent children from getting presents at christmas. I bet you can't top that one! Or if you do, I would like to hear about it :)Have a nice New Year!
This message was posted 10.45
Abonner på:
Kommentarer (Atom)























